Create
Overview
The Webex Embedded Apps Framework allows Webex users to seamlessly interact with your third party application from within Webex.
The Webex Embedded Apps Framework lets you easily integrate your existing web applications into Webex meetings and spaces. Webex Embedded Apps present a seamless user experience, and, as with Webex itself, can run across multiple platforms, including Windows, Mac, Linux, iOS and Android.
This guide provides the following:
- Overview of the embedded app experience in Meetings and Spaces
- Developer quick start
- Embedded Apps Framework API Reference
- Design guidelines and considerations for apps running in meeting, messaging and device contexts.
As of Webex app version 44.3, we’ve integrated the Webex AppHub natively into the Webex app itself, allowing your users to explore Apphub to discover apps and bots without the need to leave the Webex application! For more information, see What's New.
Webex for Government (FedRAMP) customers are limited to creating private Embedded Apps and cannot submit Embedded Apps to Webex App Hub.
If you are not currently a Webex customer you can request a developer sandbox to start developing embedded apps. Free Webex user accounts cannot be used to create embedded apps.
anchorWhy Embedded Apps?
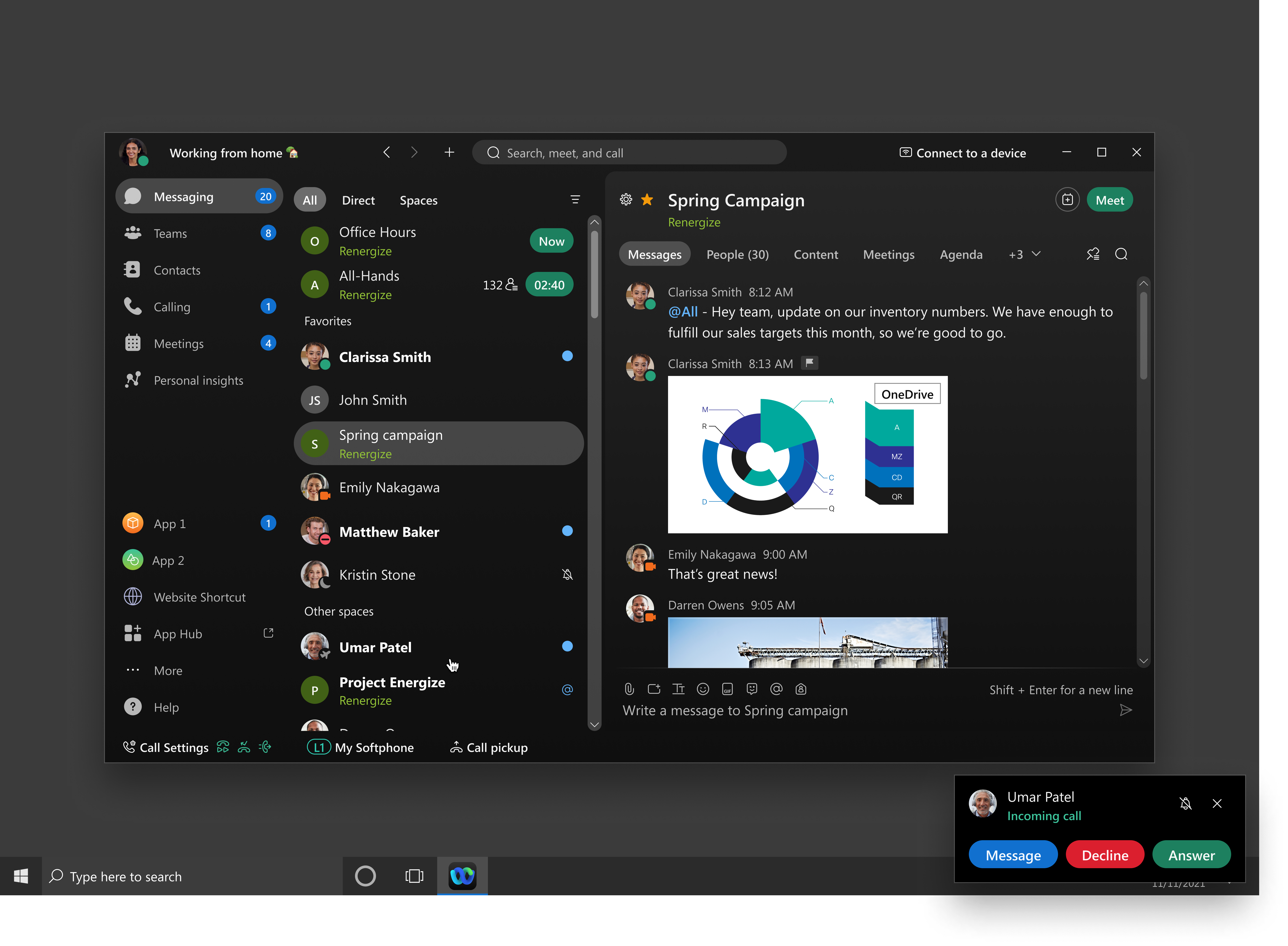
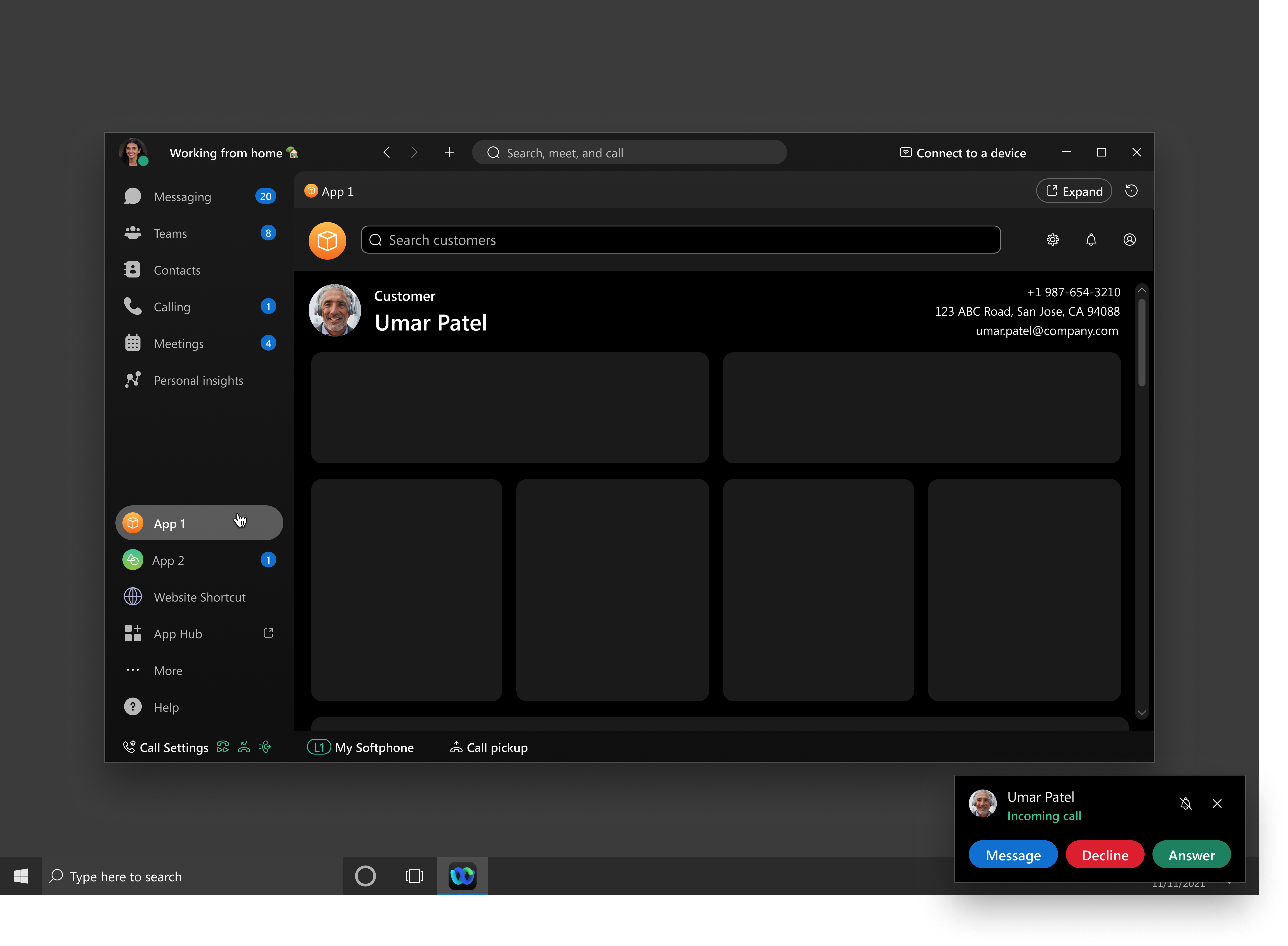
anchorWebex users collaborate with each other both in real-time during Webex meetings and on an ongoing basis in Webex spaces. However, the information that they need to reference often resides in other web-based applications, requiring them to switch contexts and their focus between the meeting or in-space discussion and the external application. Webex Embedded Apps facilitate surfacing those other applications directly within the Webex in-meeting and in-space interfaces, making it frictionless for users to reference specific 3rd party application content and enabling other participants to access and interact with it directly:

anchorAbout Embedded Apps in Spaces and Meetings
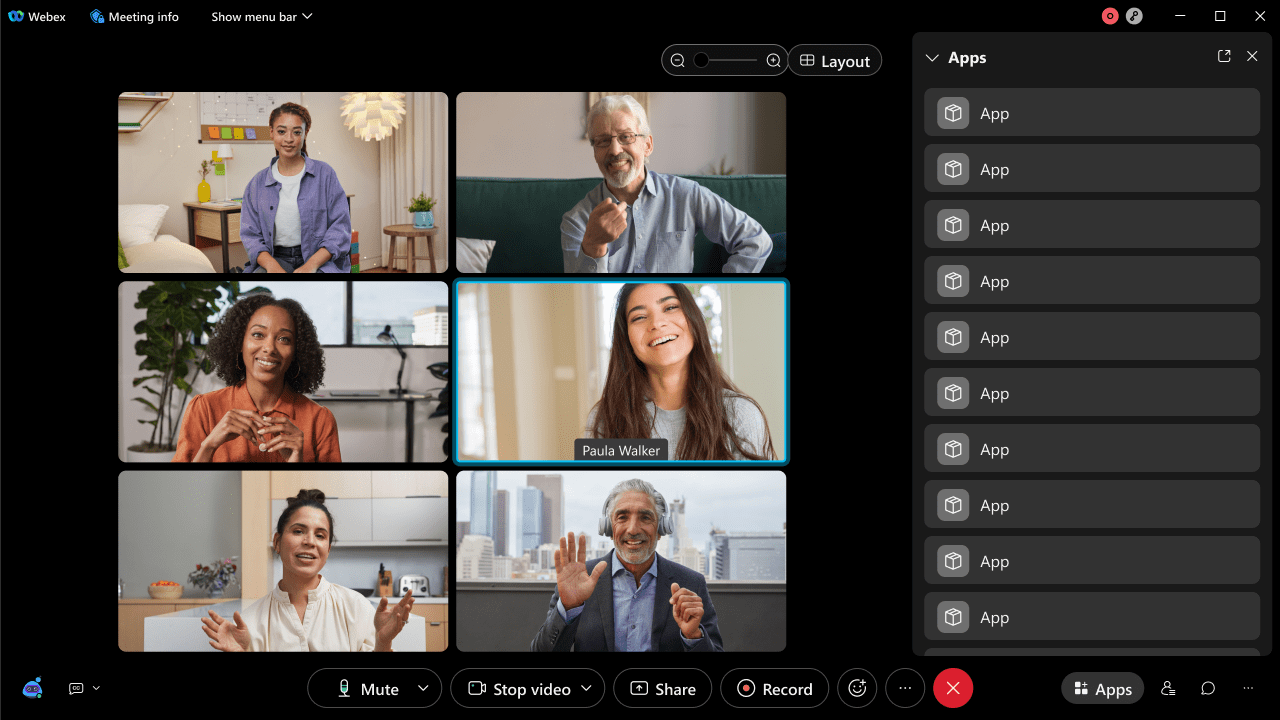
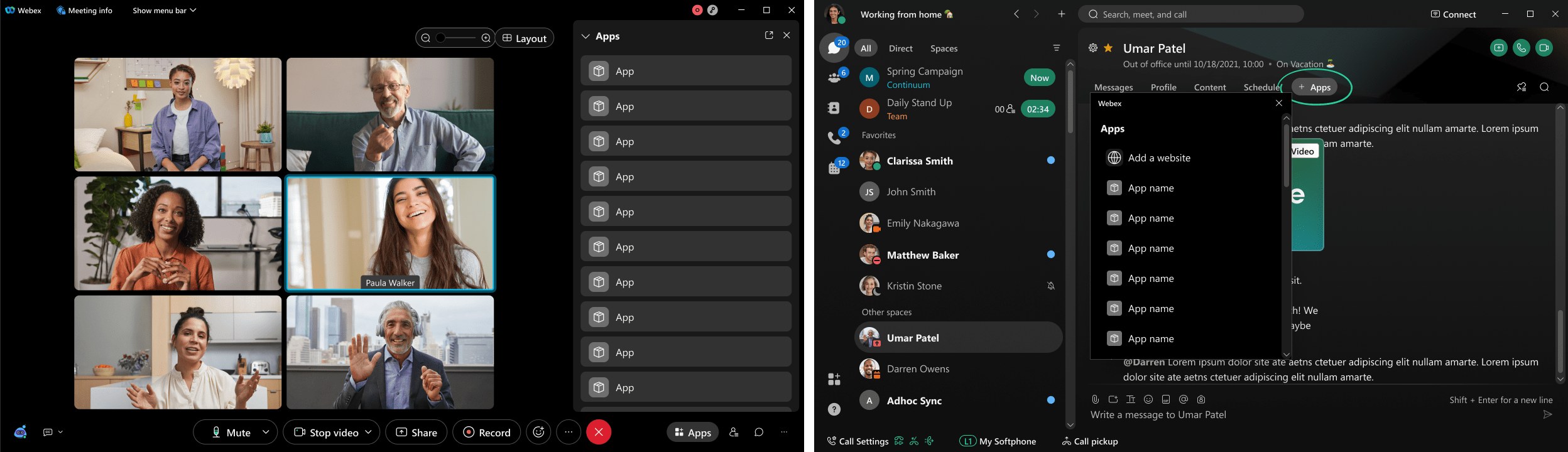
anchorThis section provides a high-level overview of the user experience for using embedded apps in Webex meetings and spaces. In each case the process starts with a meeting participant clicking the Apps button (in a meeting) or tab (in a space) to view the list of available apps, and then opening your app.

The app the user opens is called the initiator app and is the one specified by your app's "Start Page URL" when you create a new embedded app in the Developer Portal. The purpose of the initiator app is to share the URL of an app — the shared app — that is either opened with meeting participants in real-time, or added as a tab to a space.
This URL is passed the framework's setShareUrl() method, which causes an Open for all or Add to tab button to appear in the initiator app's window, depending if the app is running in a meeting or space, respectively. Read more the user experience of in-meeting and in-space embedded apps.
anchorIn-Meeting App Experience - Interactive experience
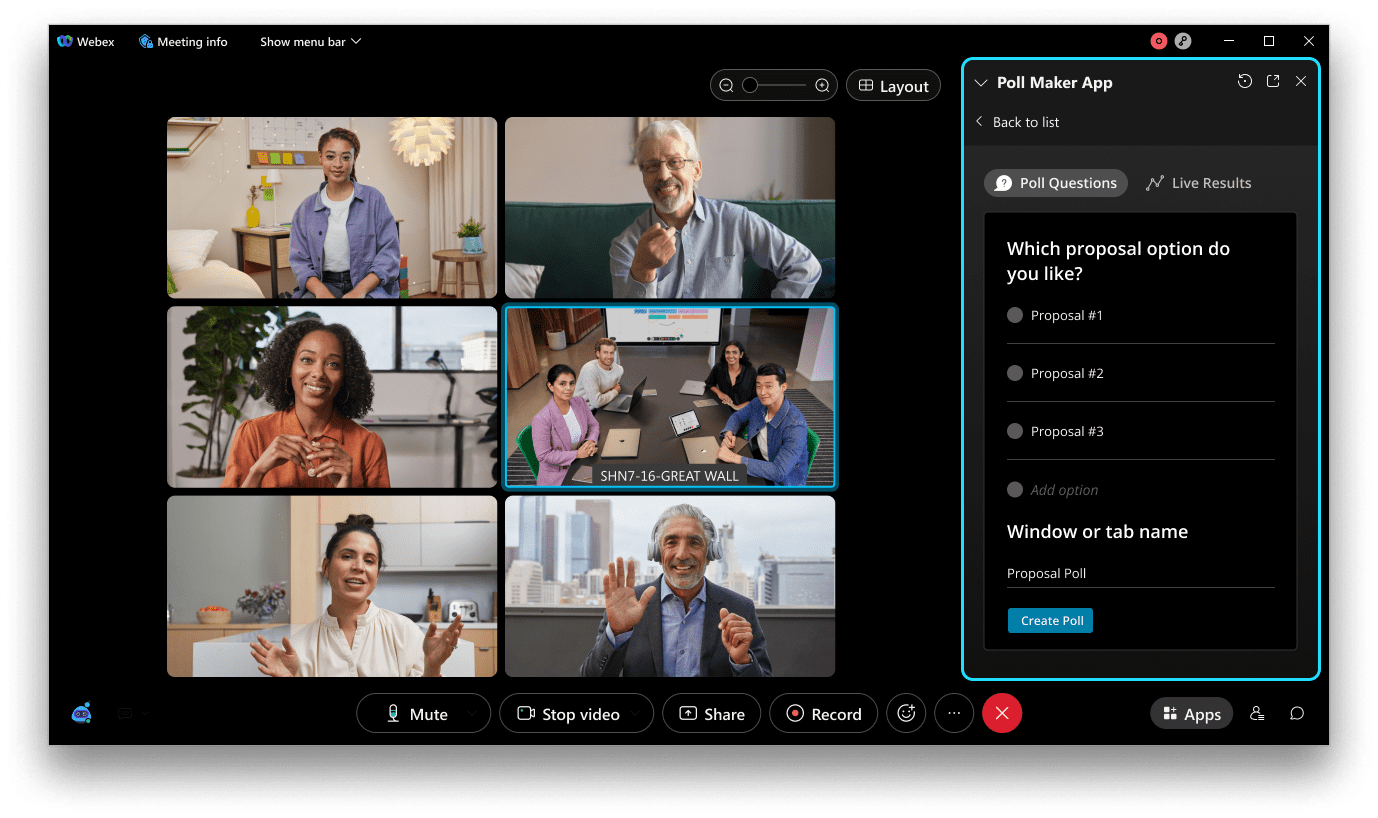
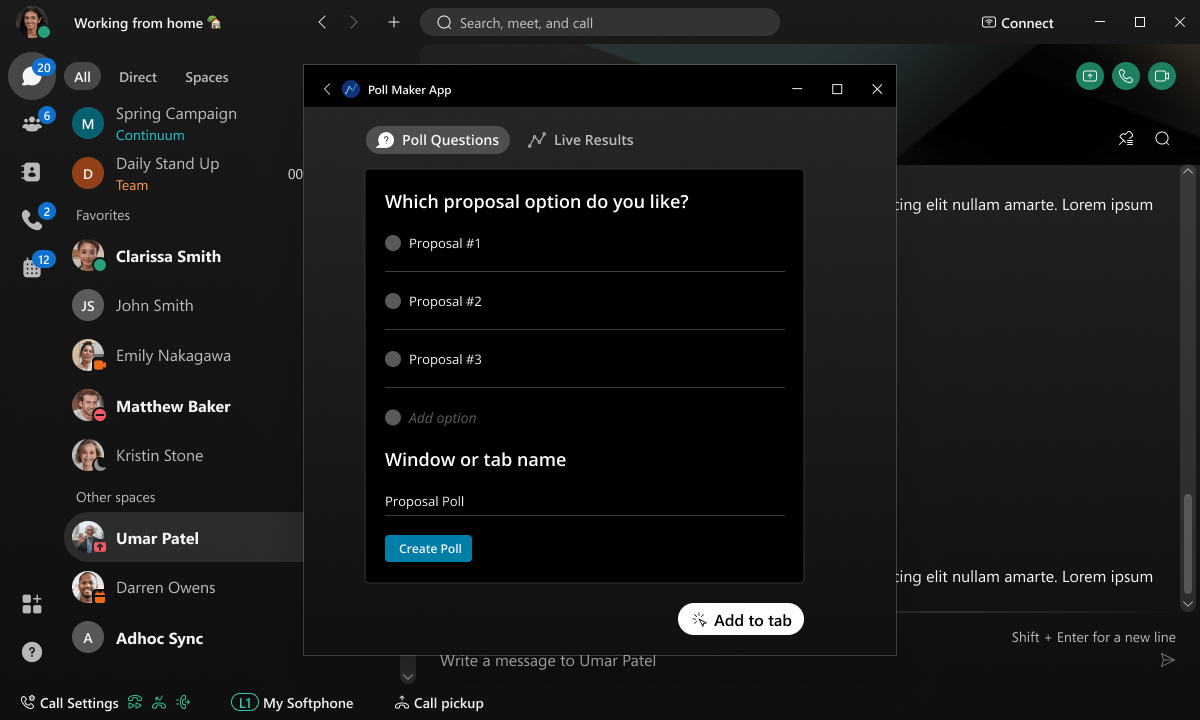
anchorFor purposes of discussion we'll look at an app for an online polling service. The initiator app in this example (shown below) lets the user create poll questions that are shared with meeting participants. Participants can select an option and send their answer. The initiator app also provides a view for observing live poll results.

When the user is ready to share the poll they click Create poll, which invokes the setShareUrl() method, passing it the unique URL for the poll and a string for the window title. The initiator app obtains the poll URL from a custom polling service and passes it to setShareUrl():
function createPoll() {
// Custom app code to get poll instance for given configuration
var pollURL = pollService.getPollUrl(pollConfig);
app.setShareUrl(pollUrl, "", "Proposal Poll");
}
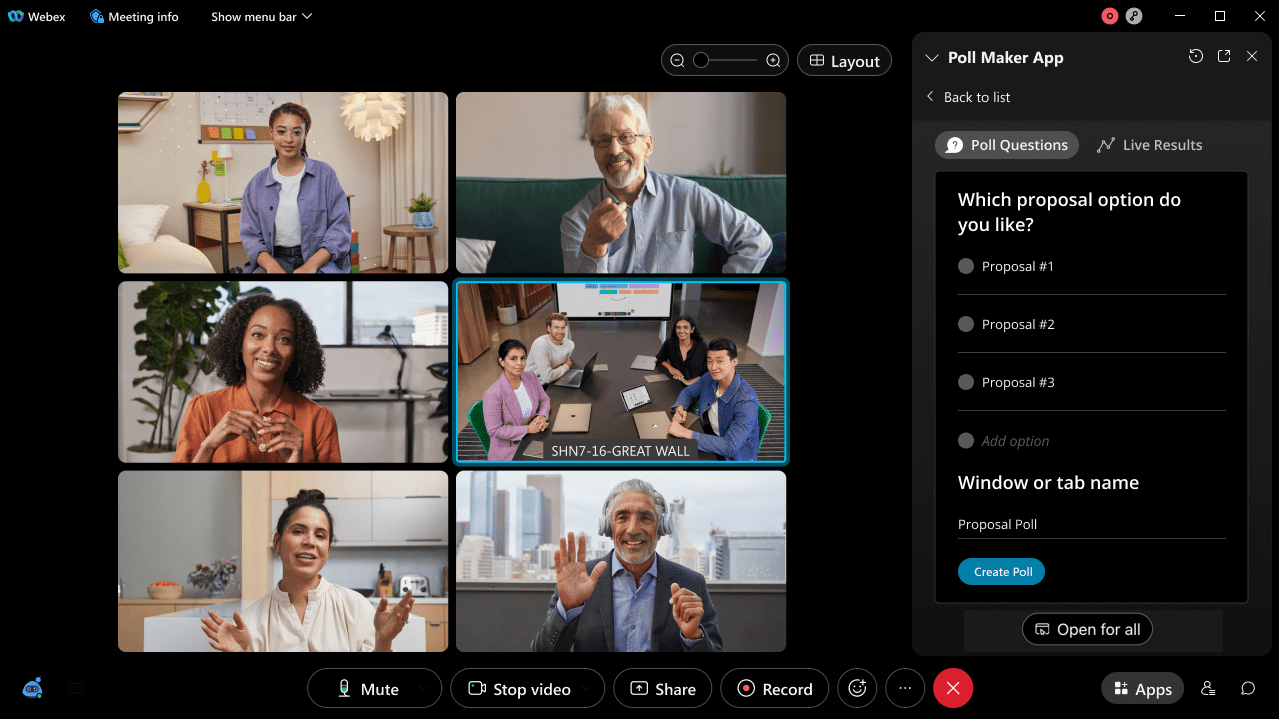
Calling setShareUrl() also causes the Open for all button to appear in the initiator app's window.

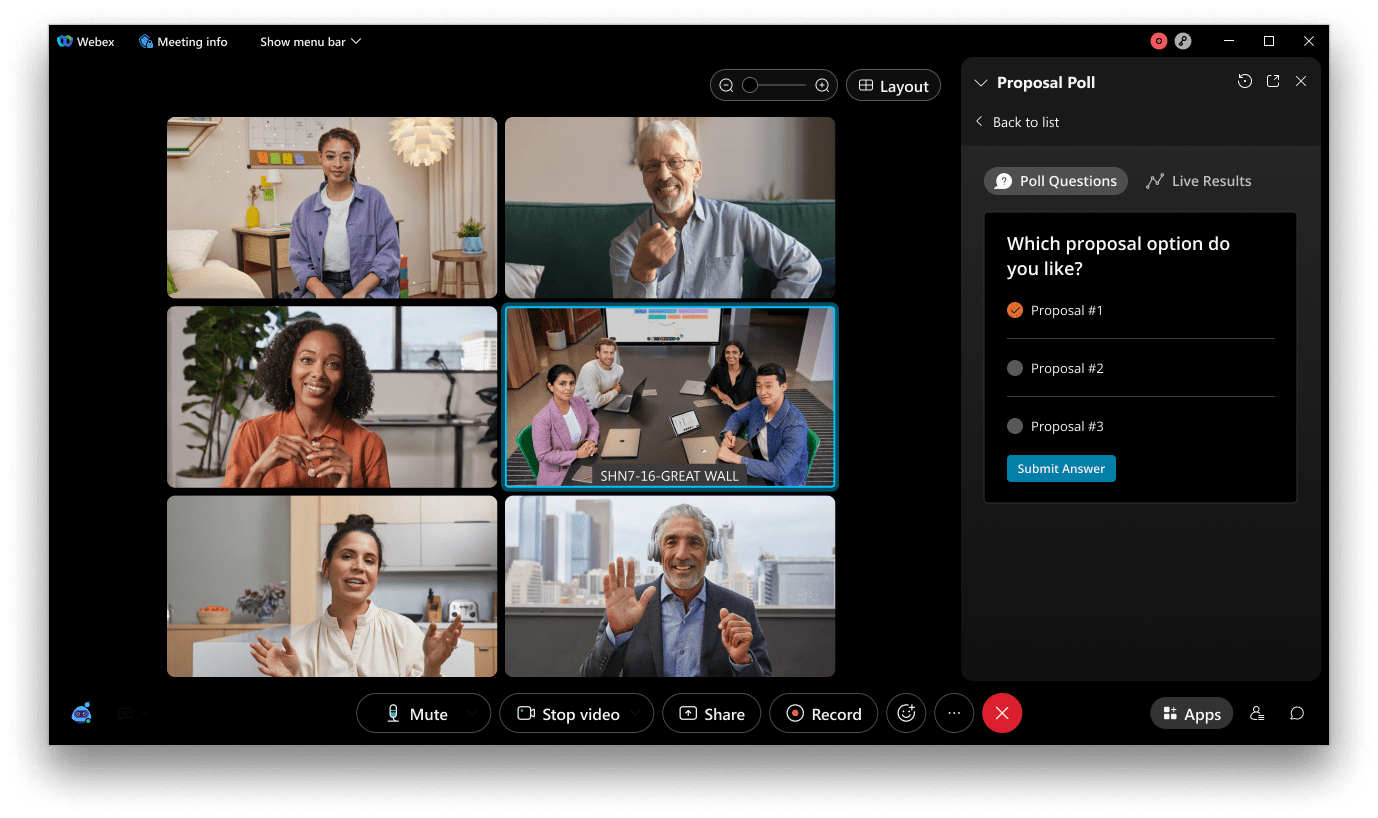
Clicking this button opens the shared URL in a sidebar window for all meeting participants, as shown below. Participants can also click a button in the window's title bar to open it in a separate window. In this case the app lets participants select a poll option and submit their answer.

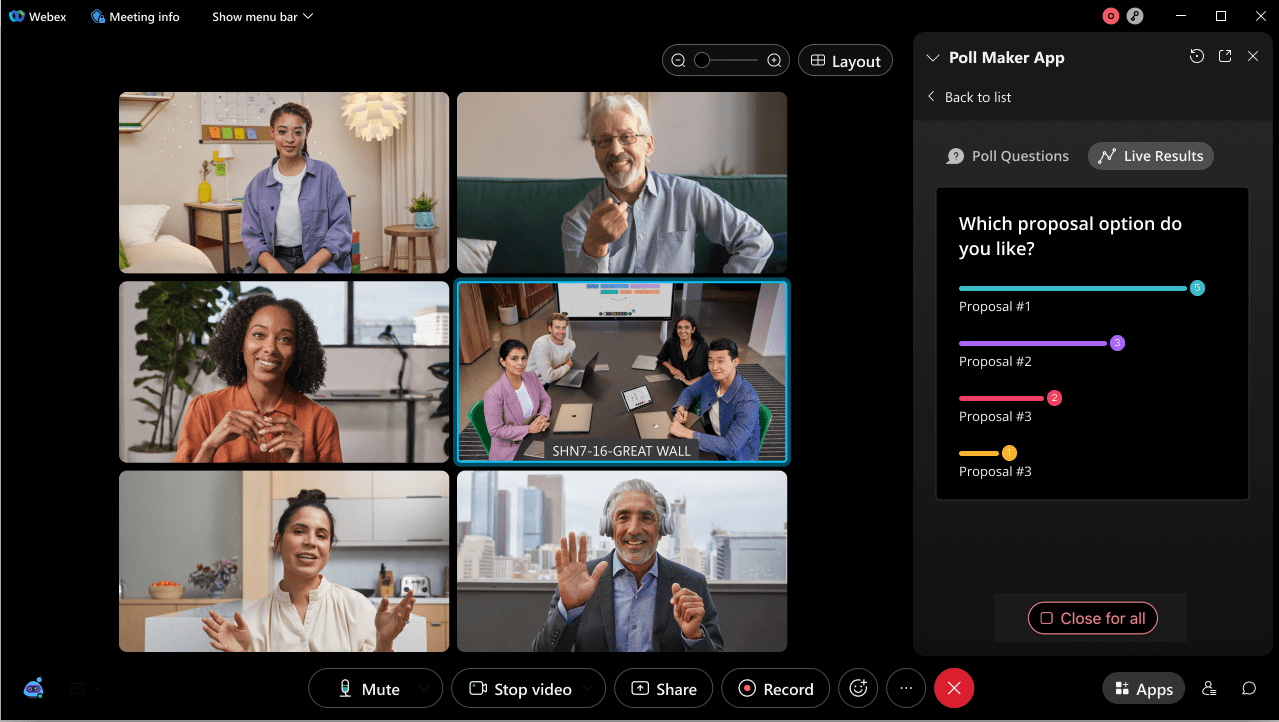
In the initiator app the user can view poll results as they are tabulated. To end the sharing session — that is, close the app window for all meeting participants — the user of the initiator app clicks Close for all, which has replaced the Open for all button.

The initiator app calls clearShareUrl() to hide the Open for all button.
app.clearShareUrl();
Notes:
The meeting host or co-host(s) will see the Close for all button when a sharing session is in progress, even if they did not click Open for all to start the session. This provides hosts with the ability to end a sharing sessions even if they didn't start it themselves.
For a given meeting, only one sharing session can be started at a time. If a meeting participant starts a sharing session via one initiator app, and then tries to start another session with a different initiator app, the participant is prompted if they would like to stop the current session and start a new one.

If a meeting participant starts a sharing session and a second user tries to start another session, the second user will see the following error dialog.

Apps can avoid the latter scenario by checking if a sharing session is in progress before calling
setShareUrl().
In-Meeting App Experience - Screen Share Your App!
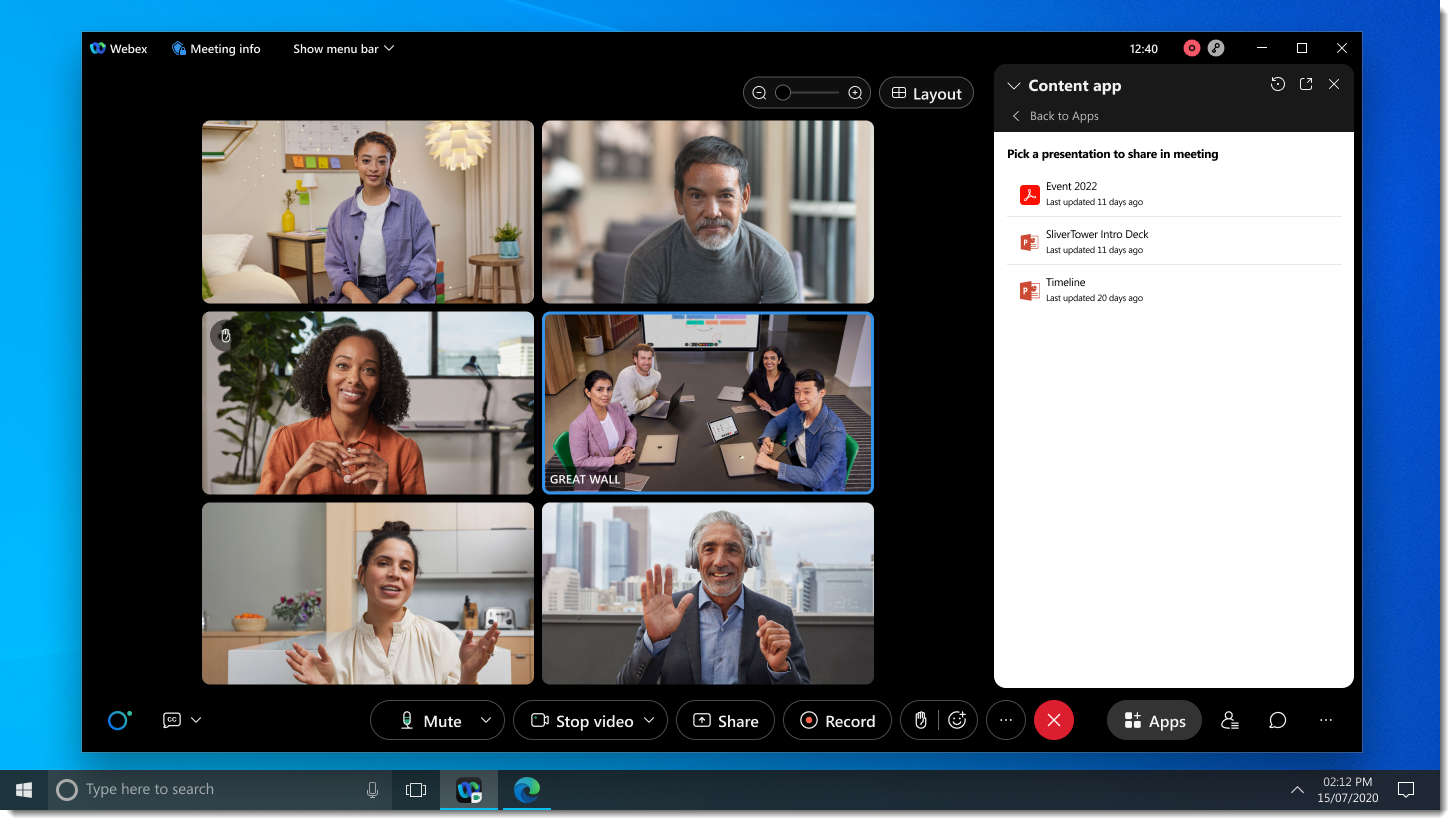
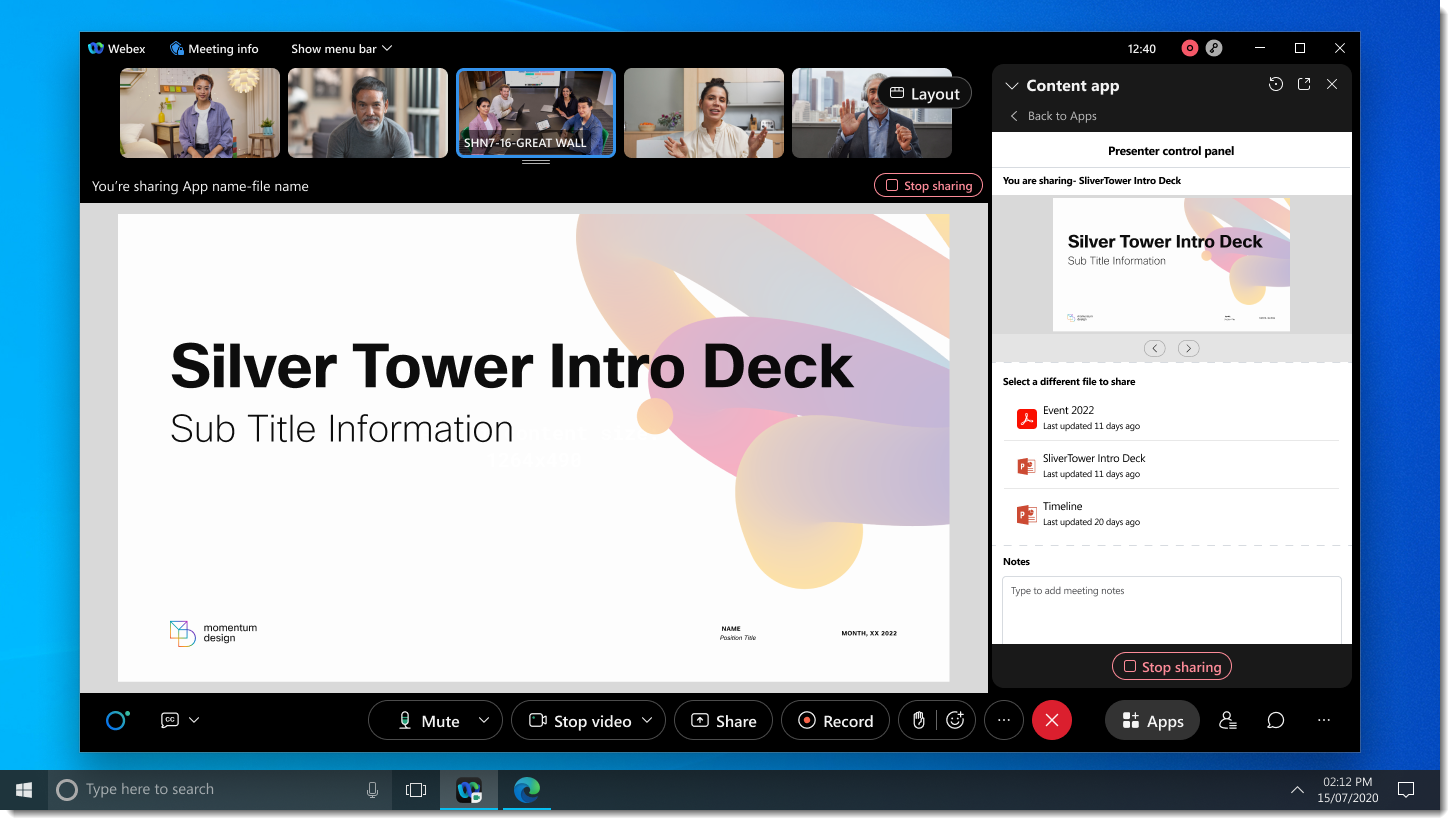
In some use cases as education, sales pitches, etc, the interactive experience is not desired and the app's initiator would like to just screen share his app to all meeting's participants. This will provide a screen share (read-only) of the app. For purposes of discussion we'll look at an app for content sharing service. The initiator app in this example (shown below) lets the user present certain content from the app to all meeting participants.

When the user is ready to share, they click on the desired content, which invokes the setPresentationUrl() method, passing it the unique URL for the content to be shared, title for the shared content, optimization mode which optimize the share content for video/motion, text/images or auto detect and finally if audio should be shared as well or not. The initiator app obtains the content URL from a content service and passes it to setPresentationUrl():
function shareContent() {
// Custom app code to get shared content's URL and share it in meeting
var contentURL = contentService.getcontentUrl(contentConfig);
meeting.setPresentationUrl(contentUrl, "My presentation", Webex.Application.ShareOptimizationMode.AUTO_DETECT, false);
}
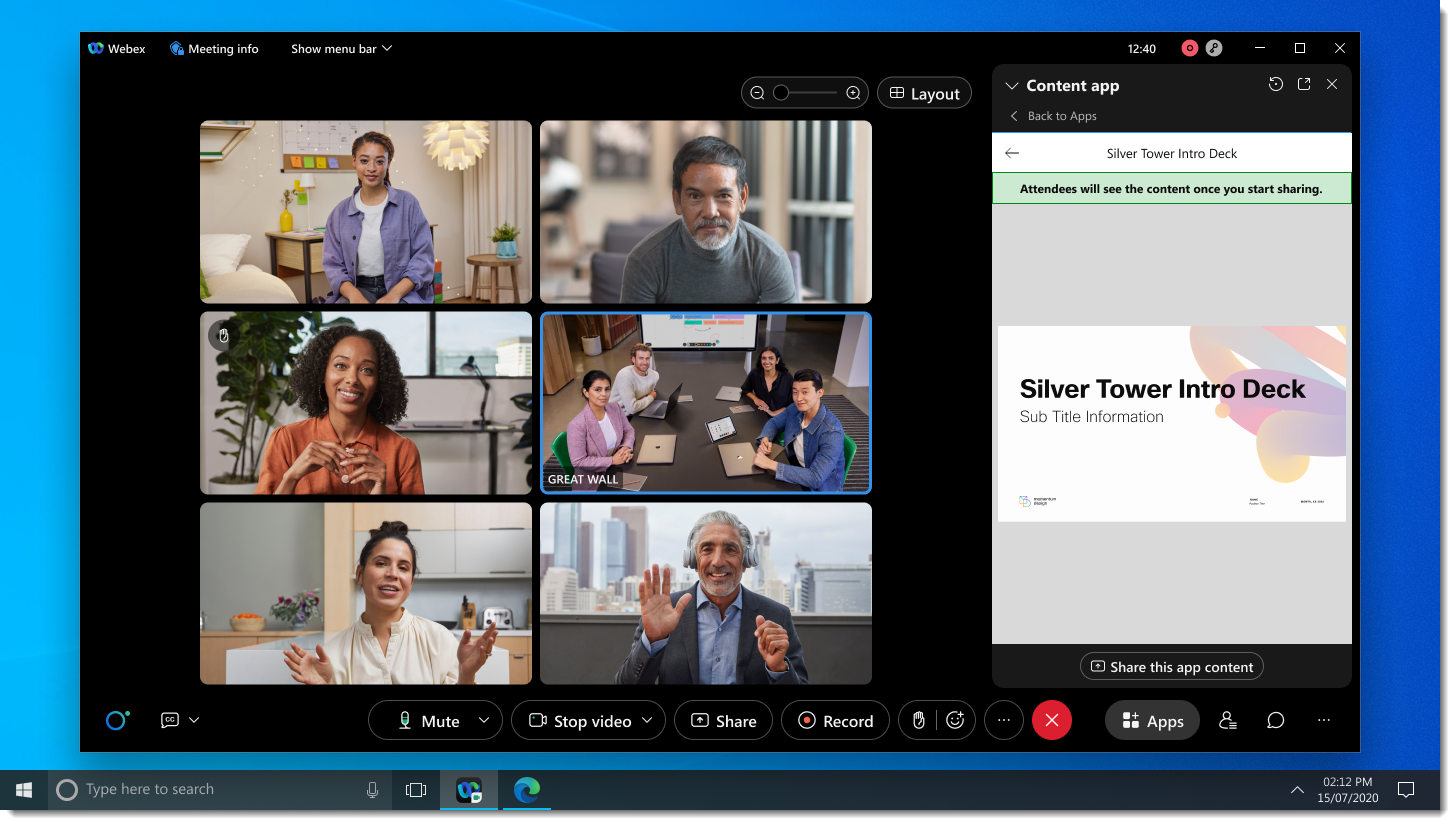
Calling setPresentationUrl() also causes the Share this app content button to appear in the initiator app's window.

Clicking this button shares the content URL in the stage view for all meeting participants, as shown below. To end the sharing session — that is, stop screen sharing the app's window to all the meeting participants — the user of the initiator app clicks the Stop sharing button, which has replaced the Share this app content button and also available on the top of the shared content as well.

The initiator app calls clearPresentationUrl() to hide the Share in meeting button.
meeting.clearPresentationUrl();
Notes:
- Although you can show both share this app content and Open for all buttons on your app, but you can only use one at a time.
- The meeting host or co-host(s) will see the Stop sharing button when a sharing session is in progress, even if they did not click Share in meeting to start the session. This provides hosts with the ability to end a sharing sessions even if they didn't start it themselves.
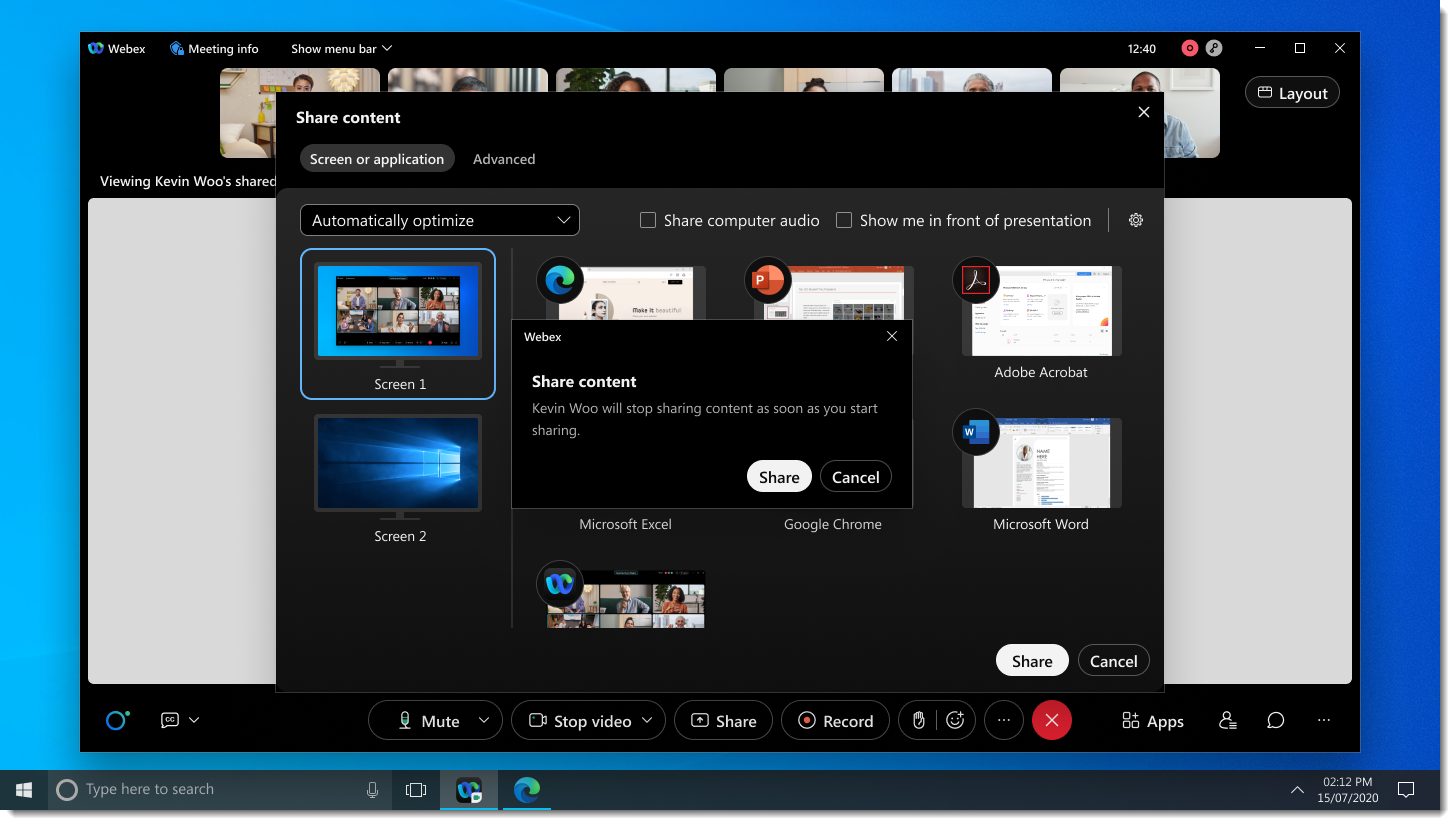
- If screen share is already running in a meeting and another participant tries to screen share a content, they will be presented with the below confirmation message before swaping the shared content.

anchorIn-Space App Experience
anchorThe same initiator app can be used for both meetings and spaces, or you can specify a unique URL for each context (see Creating your Embedded App). There are some differences in the user experience of in-space compared to in-meeting apps to consider, as discussed below.
The screenshot below is of the initiator app open in a Webex messaging space. As with the in-meeting experience the user enters the poll questions and clicks Create poll which invokes setShareUrl(), causing an Add to tab button to appear.

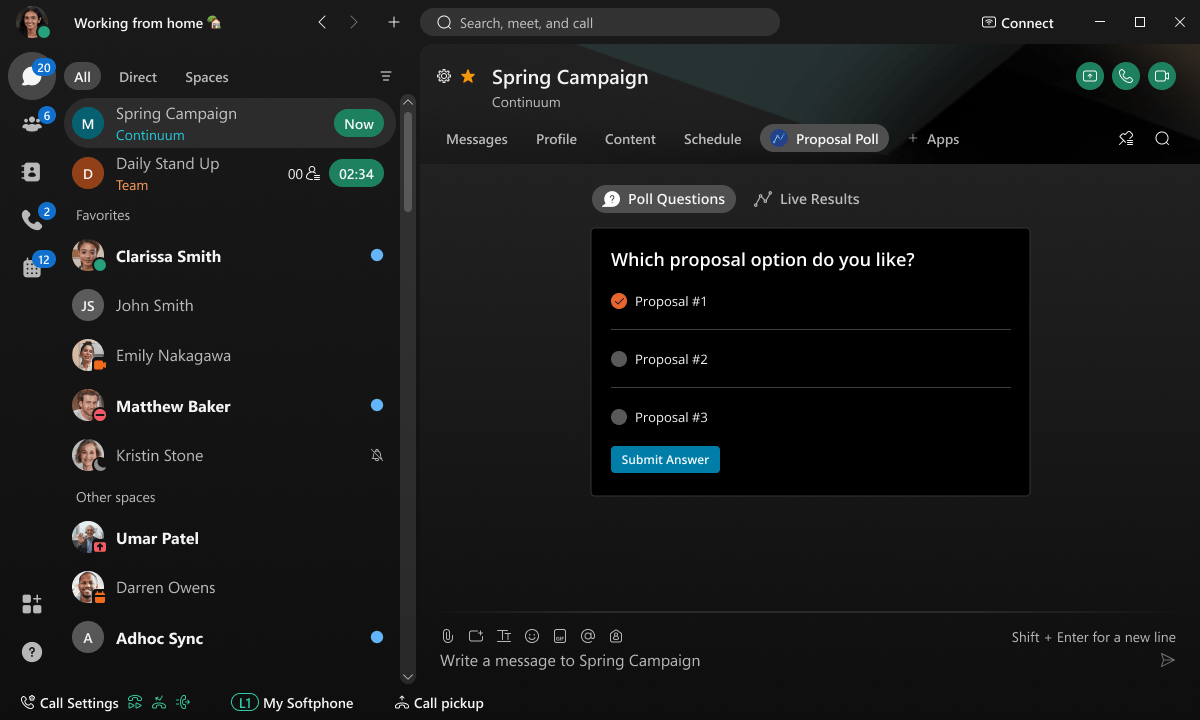
Clicking Add to tab adds the specified URL as a tab to the space, as shown below. At the time the initiator app window closes. For this reason the in-space app design is slightly different than the in-meeting version: the poll results are provided in a separate tab of the shared app rather than in the initiator app.

A feature unique to in-space apps is that you can optionally pass setShareUrl() the URL of a version of the shared app that's meant for use outside of the Webex client. For example, the following call to setShareUrl() includes the external URL "https://www.example.com/poll_123_ext" for the poll.
app.setShareUrl("https://www.example.com/poll_123", "https://www.example.com/poll_123_ext", "Proposal Poll"`
The external URL is exposed to users via the Open in browser and Copy URL space tab menu items, as discussed in Space tab menu items.

To clear the shared URL the initiator app calls clearShareUrl().
app.clearShareUrl();
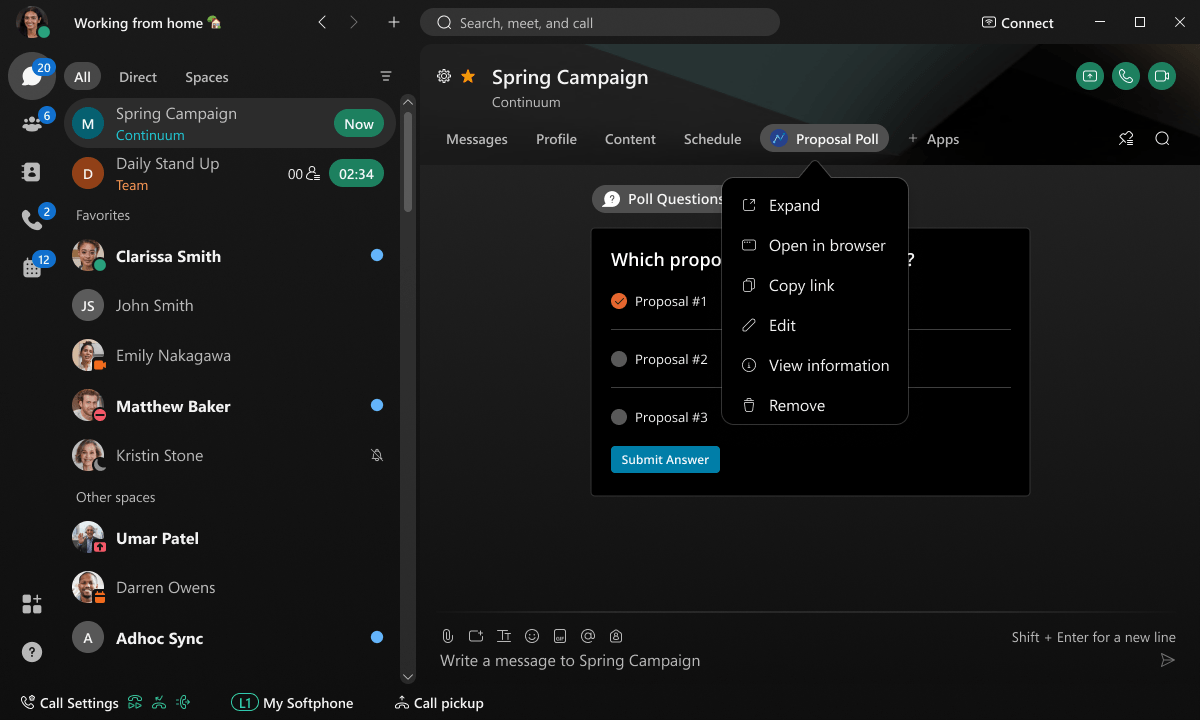
Space Tab Menu Items
The following lists the menu items displayed for an embedded app's space tab. Note that some of the menu items are only available to space moderators, as noted.
- Expand — Opens embedded app in a new window.
- Copy link — Copies external URL of embedded app to the clipboard. Only appears if a URL was provided as the second parameter to the setShareUrl() method call.
- Open in browser — Opens embedded app in the system's default web browser. Only appears if a URL was provided as the second parameter to the setShareUrl() method call.
- Edit — Opens a dialog where a user can edit the name the embedded app's tab. In moderated spaces, only moderators can edit an app; in unmoderated spaces any user can edit an app.
- View information — Lists basic information about the embedded app, including its URL, the user who added the app to the Space, the last edited date and the user who made the most recent edits.
- Remove — Removes the app from the Space. In moderated spaces, only moderators can remove apps; in unmoderated spaces any user can remove an app.
anchorMore Information
anchorFor more information about developing embedded apps, see the following topics:
- Developer quick start — Walks you through the steps to create your first embedded app and test it with the Open for all feature in a meeting, and the Add to tab feature in a space.
- Responding to events — Explains how to register event handlers for various events generated by the framework.
- Embedded Apps Framework API Reference — Complete API reference for embedded app developers.
- Design guidelines and considerations for in-meeting and in-space embedded apps.
- Embedded Apps Framework Sidebar API Quick Start — Walks you through using the Sidebar API to create Always On Embedded Apps that can respond to various events.